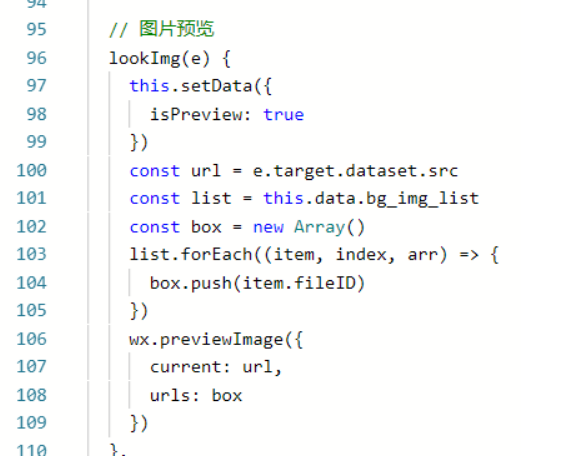
首先我们点击图片预览,附上查看图片代码:
<image class="headImg" data-src="{{myData.firstPageBgm}}" bindtap="lookImg" mode="aspectFill"
src="{{myData.firstPageBgm}}"></image>// 图片预览
lookImg(e) {
const url = e.target.dataset.src;
const box = new Array();
box.push(url);
wx.previewImage({
current: url,
urls: box
})
},打印结果是,在点击图片预览时触发了onHide函数:

再次点击图片, 返回到页面-----发生:

会触发onShow函数,而我在onShow函数里写了调用接口返回后端数据,加载页面数据等等,怪不得会重新加载页面。
解决办法如下:
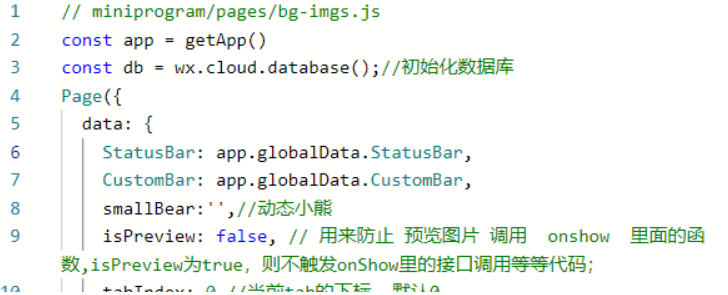
一、设置变量 isPreview 为true不触发onshow里面的函数

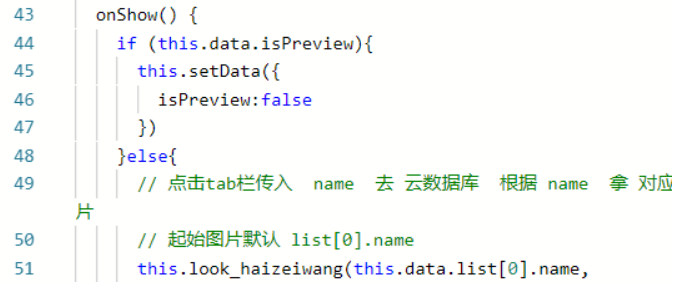
二、在onShow函数添加判断
点击图片,isPreview为true,则不触发onShow里的接口调用等等代码;

三、在预览图片函数里添加isPreview = true

搞定了

