第一步:
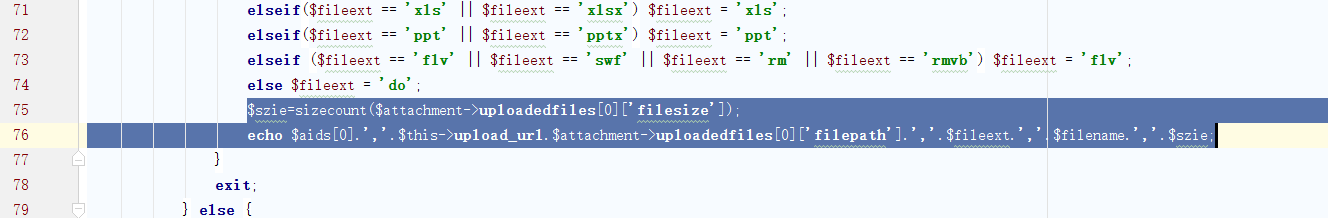
找到下面文件

大概75行 替换成我发给你这个
$szie=sizecount($attachment->uploadedfiles[0]['filesize']);
echo $aids[0].','.$this->upload_url.$attachment->uploadedfiles[0]['filepath'].','.$fileext.','.$filename.','.$szie;
如下图:

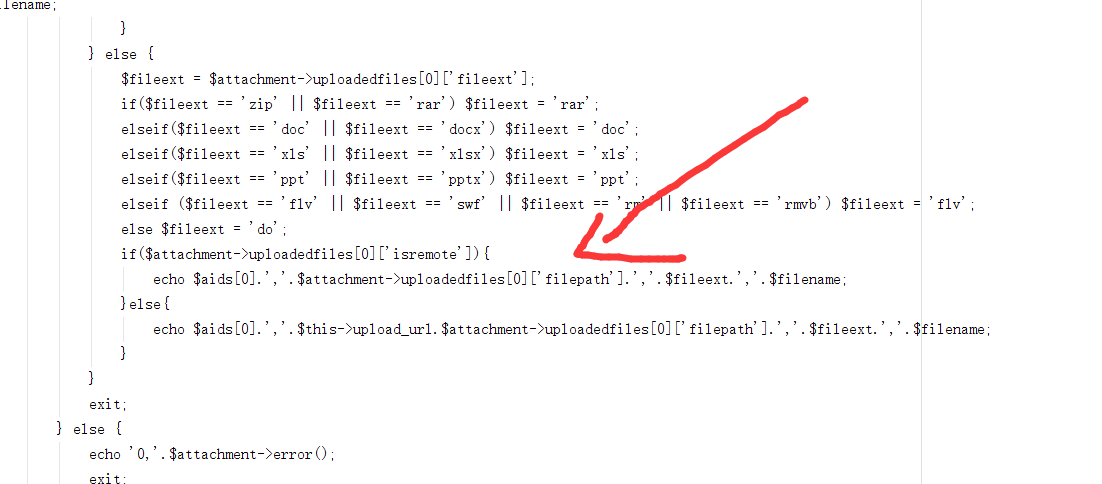
注意:版本不同这个地方代码是不同,如果你是如下图代码这样

需要替换成如下代码(大概77行):
$szie=sizecount($attachment->uploadedfiles[0]['filesize']);
if($attachment->uploadedfiles[0]['isremote']){
echo $aids[0].','.$attachment->uploadedfiles[0]['filepath'].','.$fileext.','.$filename.','.$szie;
}else{
echo $aids[0].','.$this->upload_url.$attachment->uploadedfiles[0]['filepath'].','.$fileext.','.$filename.','.$szie;
}
第二步:
找到如下js文件

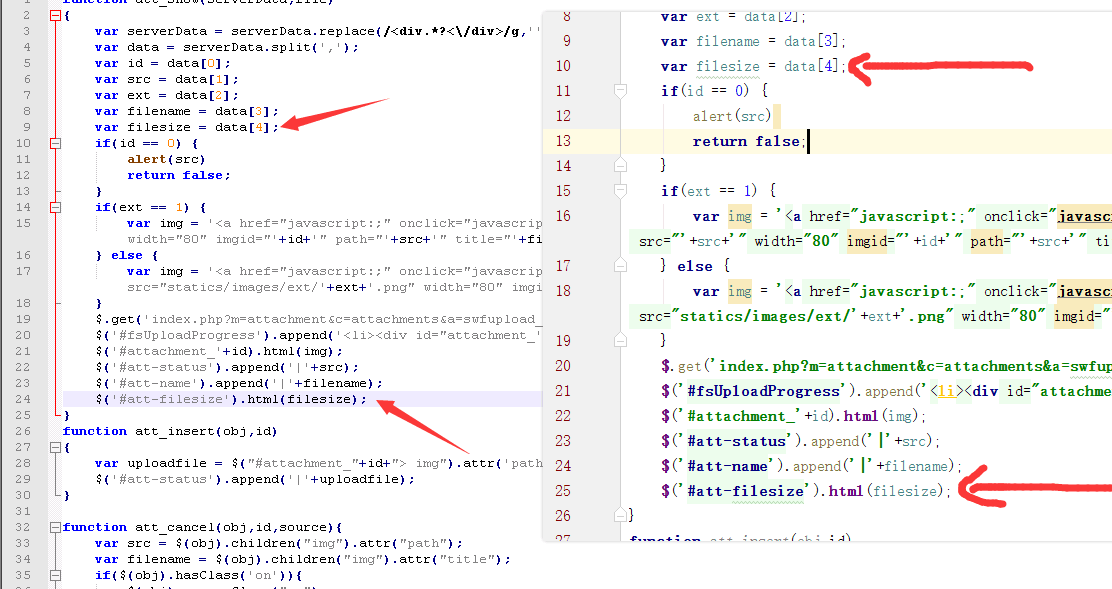
在9行下面添加
var filesize = data[4];
在24行添加
$('#att-filesize').html(filesize);
修改后如下图:

第三步:
找到如下文件

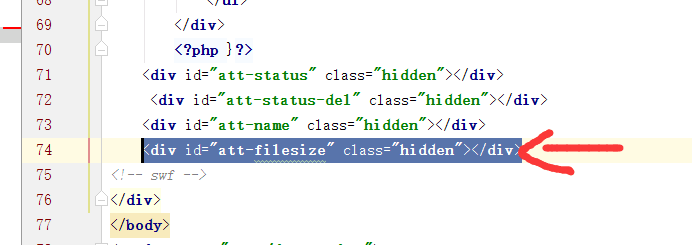
73行添加如下代码
<div id="att-filesize"></div>
如下图:

第四步:

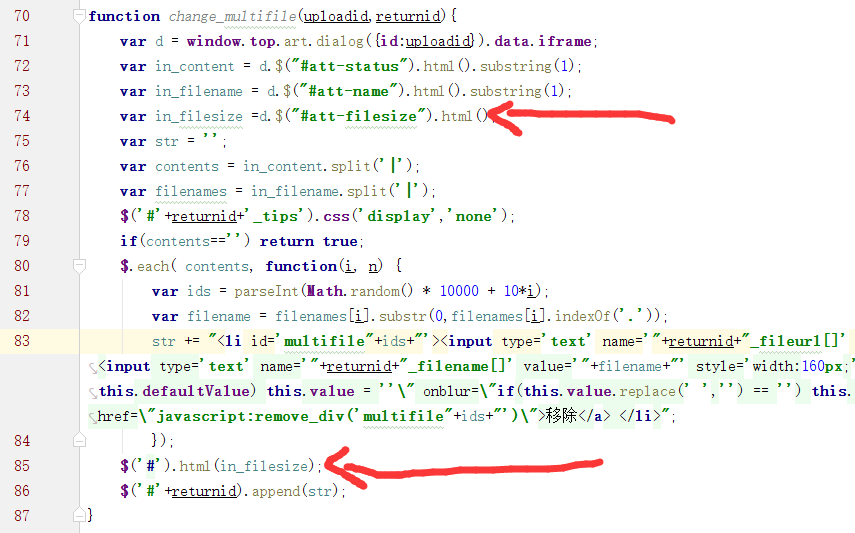
在73行下面添加:
var in_filesize =d.$("#att-filesize").html();
在84行如下添加:
$('#filesize').html(in_filesize);
如下图:

这样修改好后,更新缓存,更新浏览器缓存

