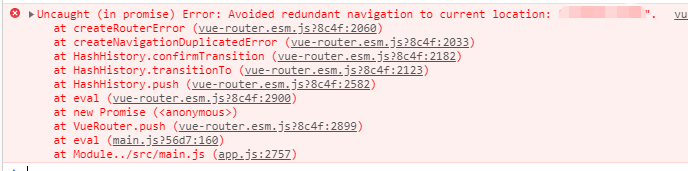
在VUE中路由遇到Error: Avoided redundant navigation to current location:报错显示是路由重复

解决方法:
在你引入VueRouter的时候再加上一句话如下代码(我是在mainJs里面,你们可根据自身情况添加):
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}

